ex)
'use strict';
//Array
//1.Declaration
const arr1 = new Array();
const arr2 = [1,2];
//2.Index position
const fruits = ['사과','바나나'];
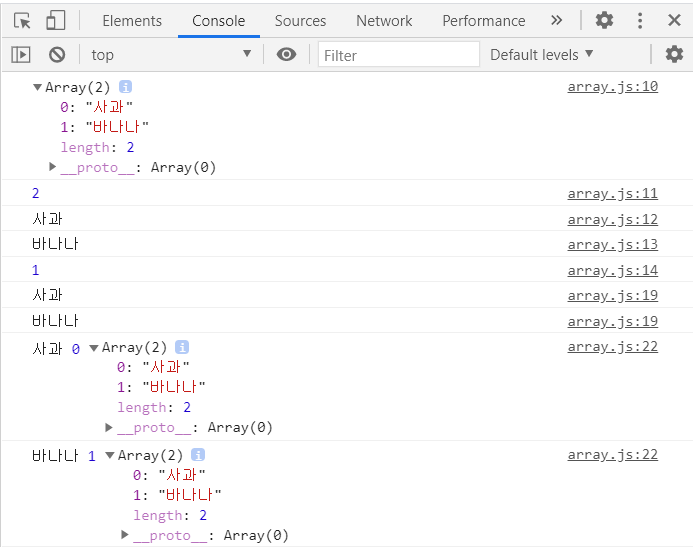
console.log(fruits);
console.log(fruits.length);
console.log(fruits[0]);
console.log(fruits[1]);
console.log(fruits.length-1);
//3.Looping over an array
//print all fruits
for(let fruit of fruits){
console.log(fruit);
}
fruits.forEach((fruit, index, array) => console.log(fruit, index, array));

ex)
//4. Addtion, deletion, copy
//push : add an item to the end
fruits.push('딸기','복숭아');
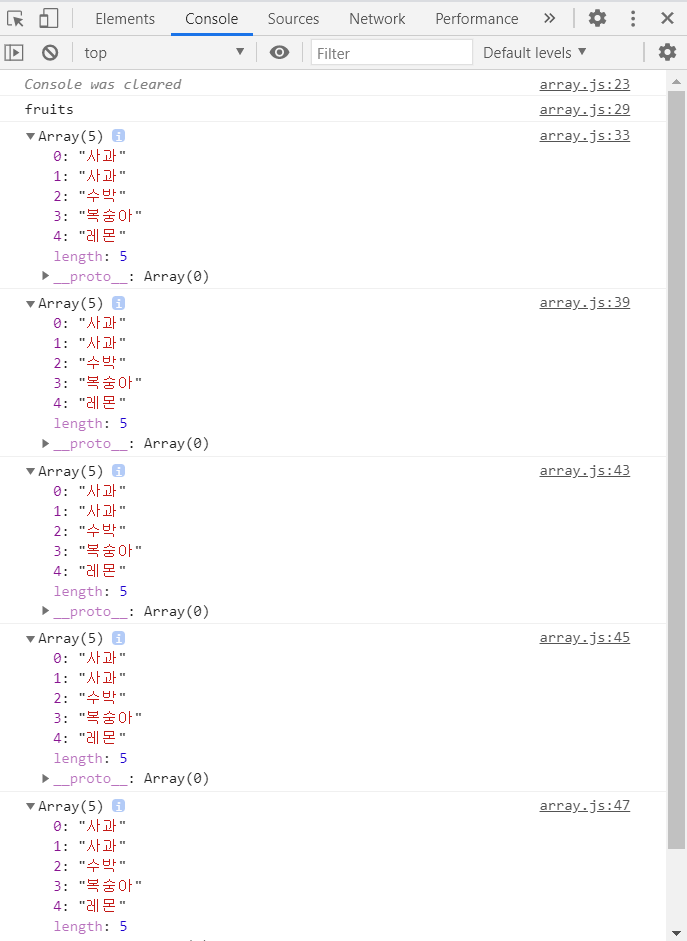
console.log('fruits');
//pop : remove an item from the end
fruits.pop();
fruits.pop();
console.log(fruits);
//unshift : add an item to the benigging
fruits.unshift('딸기','레몬');
//shift : remove an item from the benigging
fruits.shift();
fruits.shift();
console.log(fruits);
//note!! shift, unshift are slower than pop, push
//splice : remove an item by index position
fruits.push('딸기','복숭아','레몬');
console.log(fruits);
fruits.splice(1,1);//count를 적지 않으면 지정한 인덱스부터 모두 지움
console.log(fruits);
fruits.splice(1,1,'사과','수박');
console.log(fruits);
//combine tow arrays
const fruits2 = ['배','코코넛'];
const newfruits = fruits.concat(fruits2);
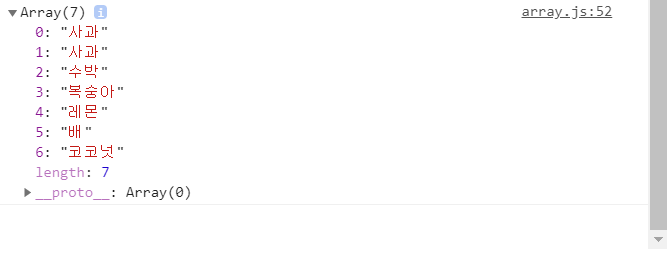
console.log(newfruits);


ex)
//5.Searching
//find the index
console.clear();
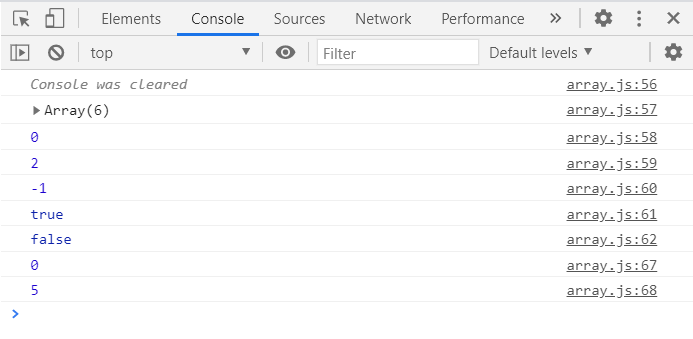
console.log(fruits);
console.log(fruits.indexOf('사과'));
console.log(fruits.indexOf('수박'));
console.log(fruits.indexOf('코코넛'));
console.log(fruits.includes('수박'));
console.log(fruits.includes('코코넛'));
//lastIndexOf
//console.clear();
fruits.push('사과');
console.log(fruits.indexOf('사과'));
console.log(fruits.lastIndexOf('사과'));

'인터넷강의 > 자바스크립트' 카테고리의 다른 글
| JSON 개념 정리 와 활용방법 및 유용한 사이트 공유 (0) | 2020.09.16 |
|---|---|
| 유용한 10가지 배열 함수들. Array APIs 총정리 (0) | 2020.09.15 |
| 오브젝트 (0) | 2020.09.14 |
| 클래스와 오브젝트의 차이점(class vs object), 객체지향 언어 클래스 정리 (0) | 2020.09.14 |
| Arrow Function은 무엇인가? 함수의 선언과 표현 (0) | 2020.09.14 |