참고자료
02_WPF_application_generation.pdf
1.40MB
p.47, 49, 50 실습
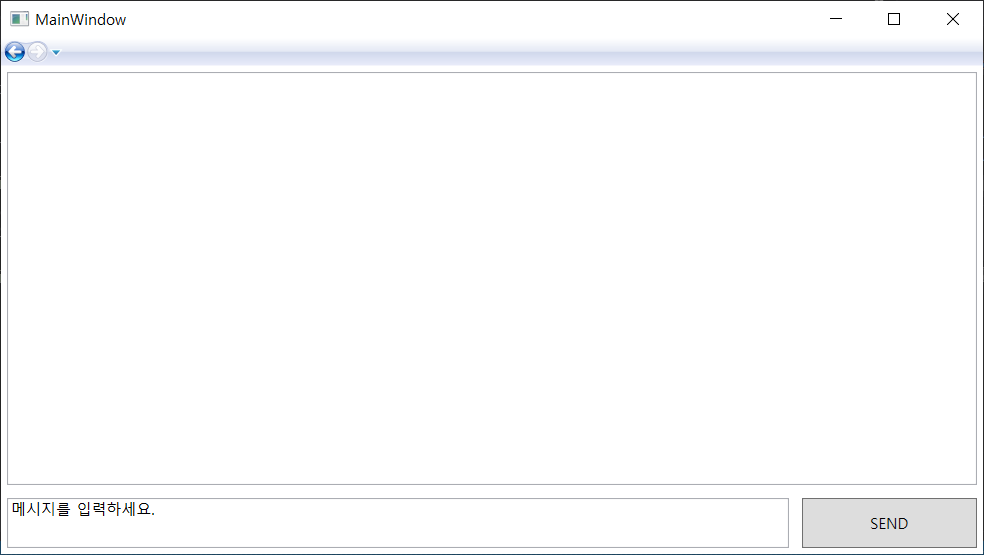
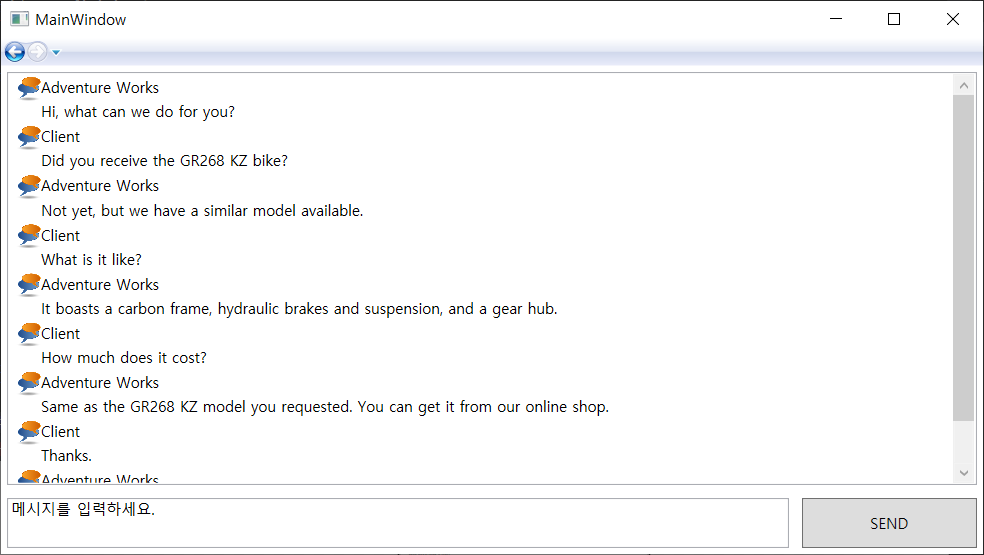
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="50"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="150" />
</Grid.ColumnDefinitions>
<ListBox x:Name="LbxMessages" Grid.ColumnSpan="2" Margin="5"/> <!-- 행과 열의 위치를 입력안할 시 0,0으로 들어가게됨 -->
<TextBox Grid.Row="1" Grid.Column="0" Margin="5" Text="메시지를 입력하세요."/>
<Button Grid.Row="1" Grid.Column="1" Margin="5" Content="SEND" />
</Grid>
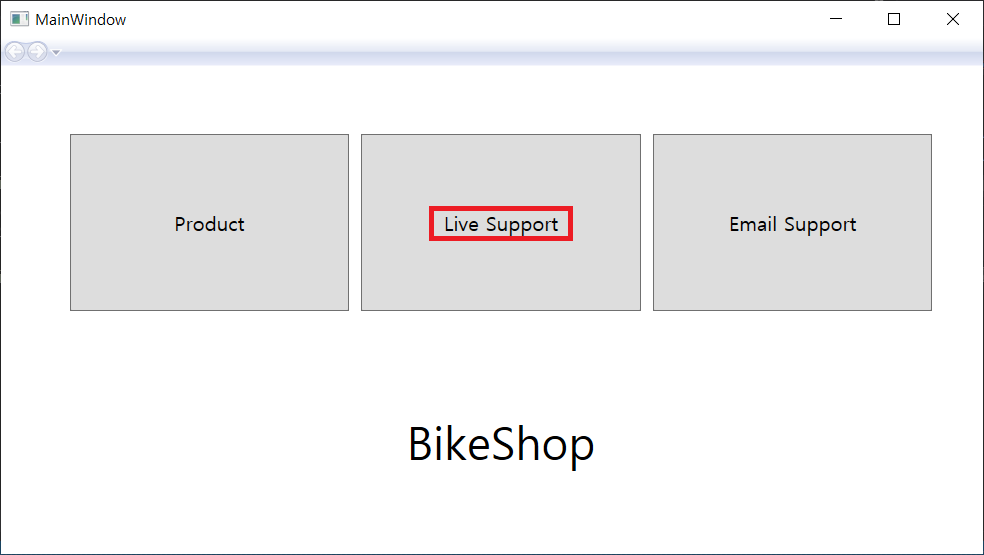
Menu에서 2번째버튼(Live Support)를 더블클릭해 Click 이벤트를 생성하고 코드를 입력한다.
private void Button_Click_1(object sender, RoutedEventArgs e)
{
NavigationService.Navigate(new Uri("/Discussion.xaml", UriKind.Relative));
}


p.51,52 이론
p.53 실습
MainWindow 코드에서 Source 변경
<Frame x:Name="MainFrame" Source="TestPage.xaml" NavigationUIVisibility="Visible"/>
TestPage 코드 변경
<Page x:Class="BikeShop.TestPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:BikeShop"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800"
Title="TestPage">
<Grid>
<!--<Grid Width="150" Height="150" Background="Red">
<Button Content="Click" Margin="10,5,15,20"/>
</Grid>-->
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<!--<Button Content="I'm first Button" Grid.Row="0" Grid.Column="0" Margin="10" Grid.ColumnSpan="2"/>
<Button Content="I'm first Button" Grid.Row="0" Grid.Column="2" Margin="10"/>
<ComboBox Grid.Row="1" Grid.Column="1" Height = "40" Margin="10" VerticalAlignment="Top" Grid.RowSpan="2" ScrollViewer.VerticalScrollBarVisibility="Visible">
<TextBlock Text="Element 1"/>
<TextBlock Text="Element 2"/>
<Label Content="Element 3"/>
<GroupBox Header="Element 4">
Blar Blar Blar Blar
</GroupBox>
</ComboBox>
<Button Content="I'm Third Button" Grid.Row="2" Grid.Column="0" Margin="10"/>
<Button Content="I'm Third Button" Grid.Row="2" Grid.Column="2" Margin="10" />-->
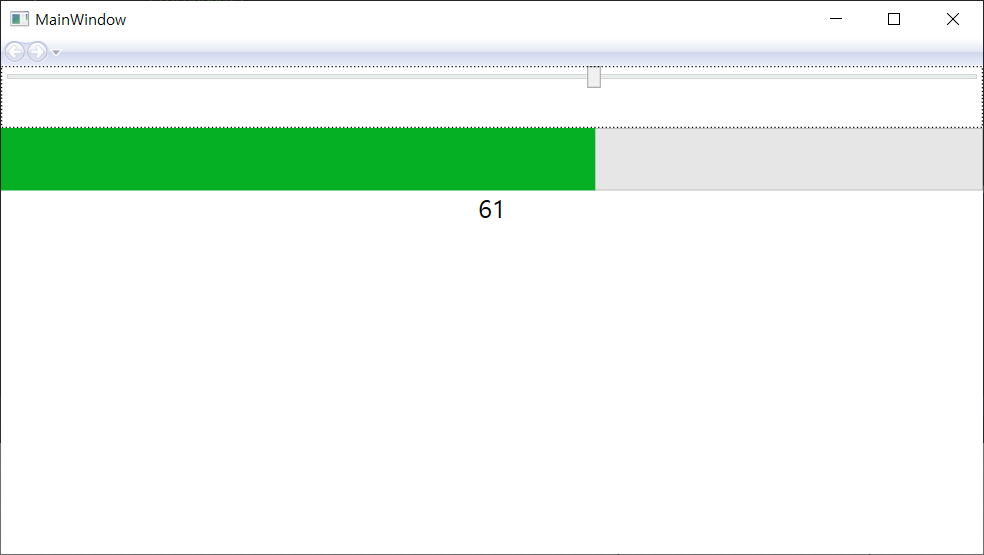
<!-- 데이터 바인딩 예제 -->
<StackPanel Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="3" Orientation="Vertical">
<Slider x:Name="Slider" Minimum="0" Maximum="100" Value="50" Height="50"/>
<ProgressBar Value="{Binding Value, ElementName = Slider}" Height="50"/>
<TextBlock TextAlignment ="Center" Text="{Binding Value, StringFormat={}{0:#},ElementName = Slider}" FontSize = "20"/>
</StackPanel>
</Grid>
</Page>

p.54, 55 이론
p.58, 59, 60 실습
<Page x:Class="BikeShop.TestPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:BikeShop"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800"
Title="TestPage" Loaded="Page_Loaded">
<Grid>
<!--<Grid Width="150" Height="150" Background="Red">
<Button Content="Click" Margin="10,5,15,20"/>
</Grid>-->
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<!-- 그리드 표현 보기 예제 -->
<!--<Button Content="I'm first Button" Grid.Row="0" Grid.Column="0" Margin="10" Grid.ColumnSpan="2"/>
<Button Content="I'm first Button" Grid.Row="0" Grid.Column="2" Margin="10"/>
<ComboBox Grid.Row="1" Grid.Column="1" Height = "40" Margin="10" VerticalAlignment="Top" Grid.RowSpan="2" ScrollViewer.VerticalScrollBarVisibility="Visible">
<TextBlock Text="Element 1"/>
<TextBlock Text="Element 2"/>
<Label Content="Element 3"/>
<GroupBox Header="Element 4">
Blar Blar Blar Blar
</GroupBox>
</ComboBox>
<Button Content="I'm Third Button" Grid.Row="2" Grid.Column="0" Margin="10"/>
<Button Content="I'm Third Button" Grid.Row="2" Grid.Column="2" Margin="10" />-->
<!-- 데이터 바인딩 예제 -->
<!--<StackPanel Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="3" Orientation="Vertical">
<Slider x:Name="Slider" Minimum="0" Maximum="100" Value="50" Height="50"/>
<ProgressBar Value="{Binding Value, ElementName = Slider}" Height="50"/>
<TextBlock TextAlignment ="Center" Text="{Binding Value, StringFormat={}{0:#},ElementName = Slider}" FontSize = "20"/>
</StackPanel>-->
<!-- -->
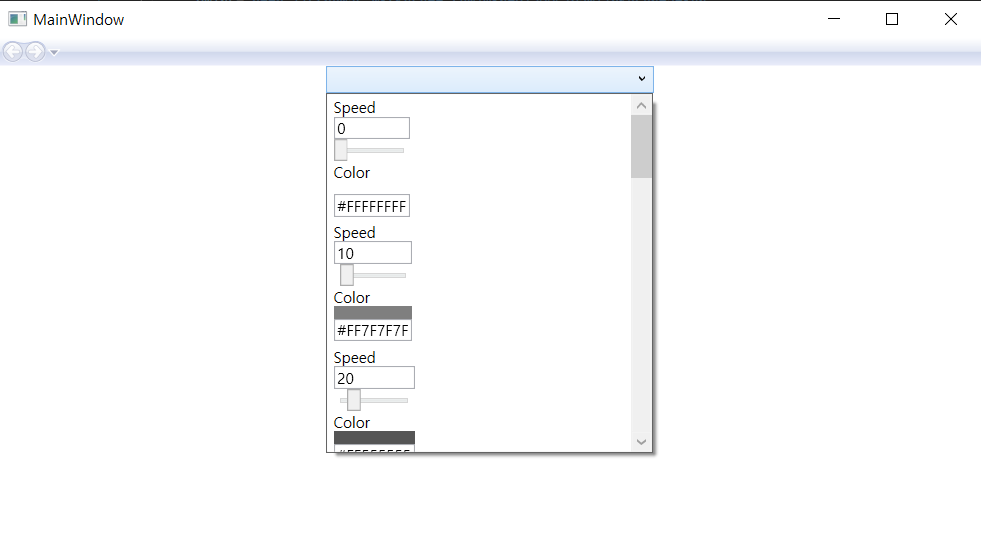
<StackPanel Grid.Row="0" Grid.Column="1" Grid.RowSpan="3">
<ComboBox ItemsSource="{Binding}" ScrollViewer.VerticalScrollBarVisibility="Visible">
<ComboBox.ItemTemplate>
<ItemContainerTemplate>
<StackPanel>
<TextBlock Text="Speed"/>
<TextBox Text="{Binding Speed}"/>
<Slider Value="{Binding Speed}" Maximum="100"/>
<TextBlock Text = "Color"/>
<Border Height="10">
<Border.Background>
<SolidColorBrush Color="{Binding Color}"/>
</Border.Background>
</Border>
<TextBox Text="{Binding Color}" />
</StackPanel>
</ItemContainerTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
</StackPanel>
</Grid>
</Page>

p.61 이론
p.62,63 실습

5장에 파생클래스와 인터페이스의 개념 이론
p.64 실습
p.85, 86, 87, 88, 103 이론


'스마트팩토리 > C# 데스크톱 앱(윈폼),WPF' 카테고리의 다른 글
| 9. MaskedTextBox (0) | 2020.08.20 |
|---|---|
| 7. WPF(Windows Presentation Foundation) (0) | 2020.06.23 |
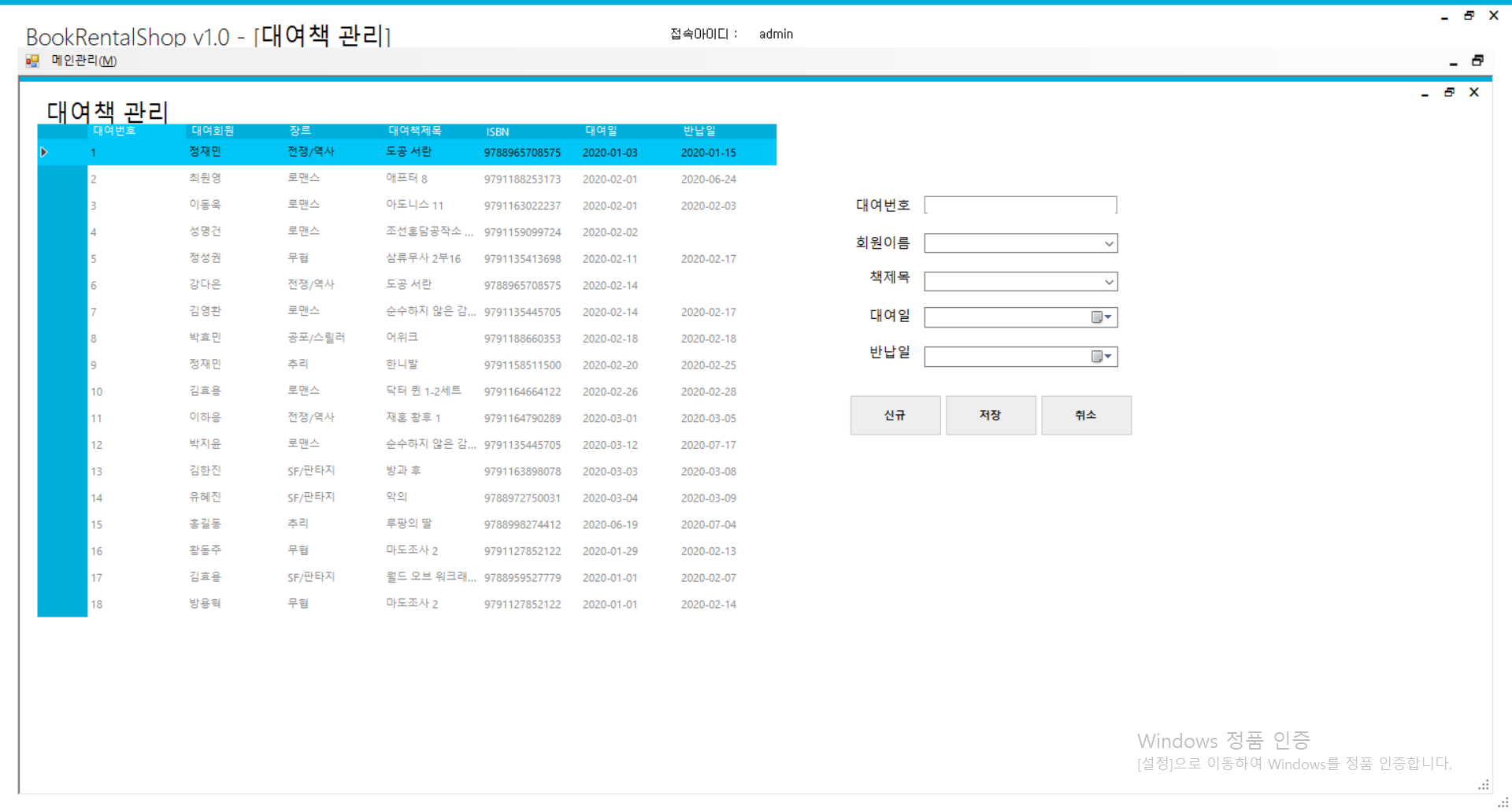
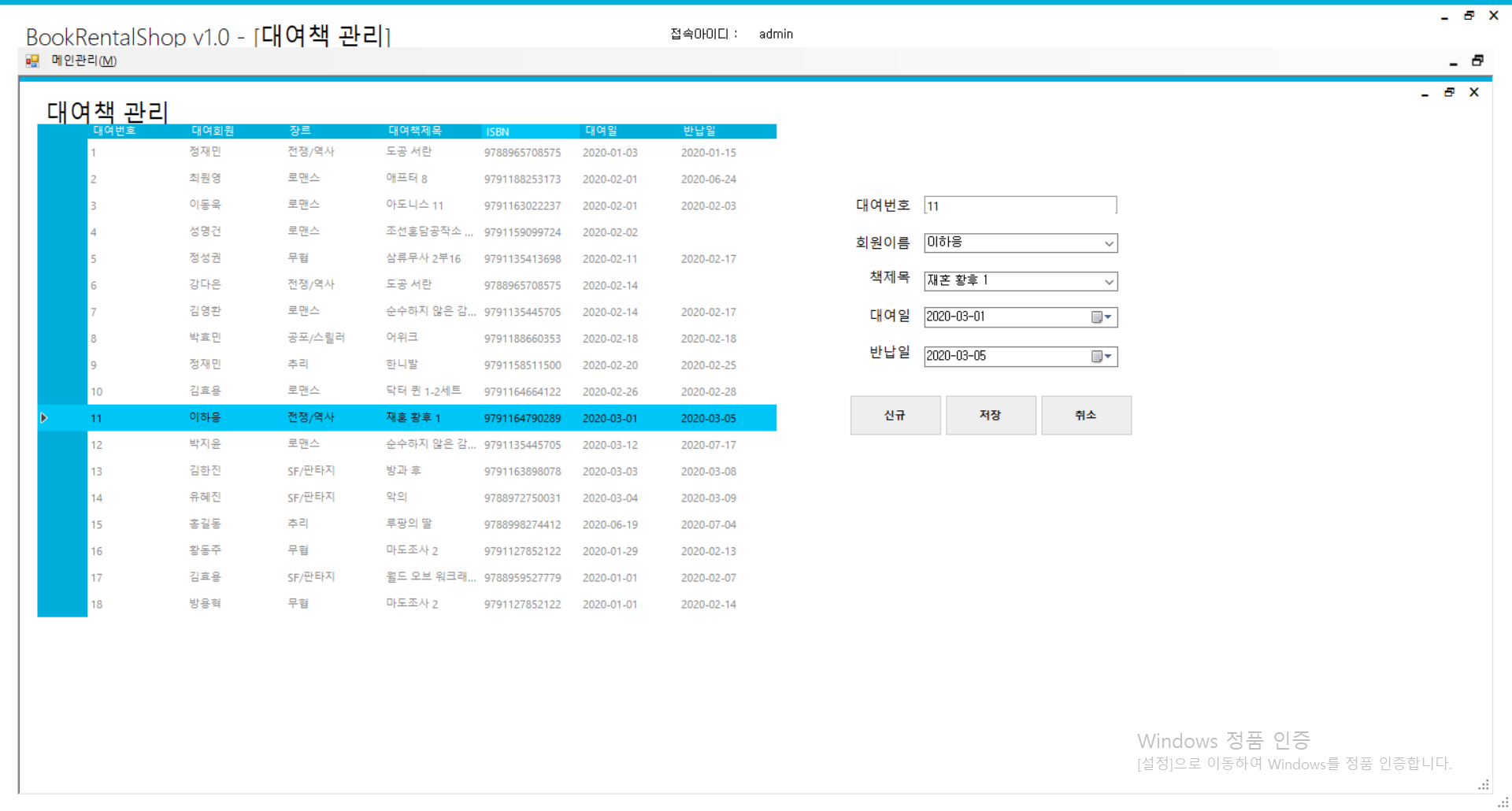
| 6. 윈폼 - DB 연동(책 대출 프로그램) 완성 (0) | 2020.06.22 |
| [정리] 윈폼 - DB 연동 (최종본) (0) | 2020.06.20 |
| 5. 윈폼 - DB연동 (0) | 2020.06.19 |